Nếu bạn đang quản lý một trang web, hãy chắc chắn rằng bạn đã nghe về Core Web Vitals. Đây là một khái niệm mới được giới chuyên môn SEO sử dụng để đánh giá trải nghiệm người dùng của một trang web và Google sẽ sử dụng nó để xếp hạng trang web trong các kết quả tìm kiếm của mình. Trong bài viết này, chúng ta sẽ tìm hiểu những điều cơ bản về Core Web Vitals, cách tối ưu trải nghiệm trang và một số lời khuyên để giúp bạn đạt được một trang web có thứ hạng cao trên Google.
Core Web Vitals là gì?
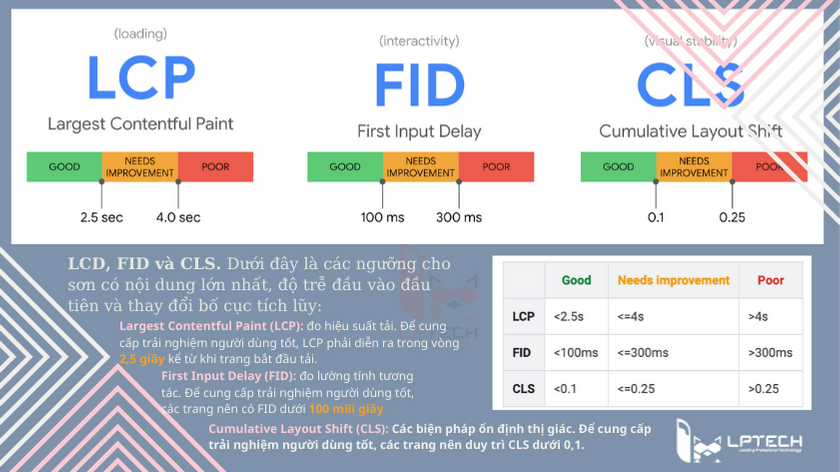
Core Web Vitals là một tập hợp các yếu tố đo lường trải nghiệm người dùng trên trang web, bao gồm:

- LCP (Largest Contentful Paint)
- FIP (First Input Delay)
- CLS (Cumulative Layout Shift)
Largest Contentful Paint (LCP)

LCP đo thời gian mà trang web của bạn mất để tải hoàn toàn phần tử lớn nhất trong khung xem. Thông thường, phần tử lớn nhất sẽ là hình ảnh hoặc video. Với LCP, Google muốn thấy thời gian tải của phần tử lớn nhất không quá chậm, trong vòng 2,5 giây.
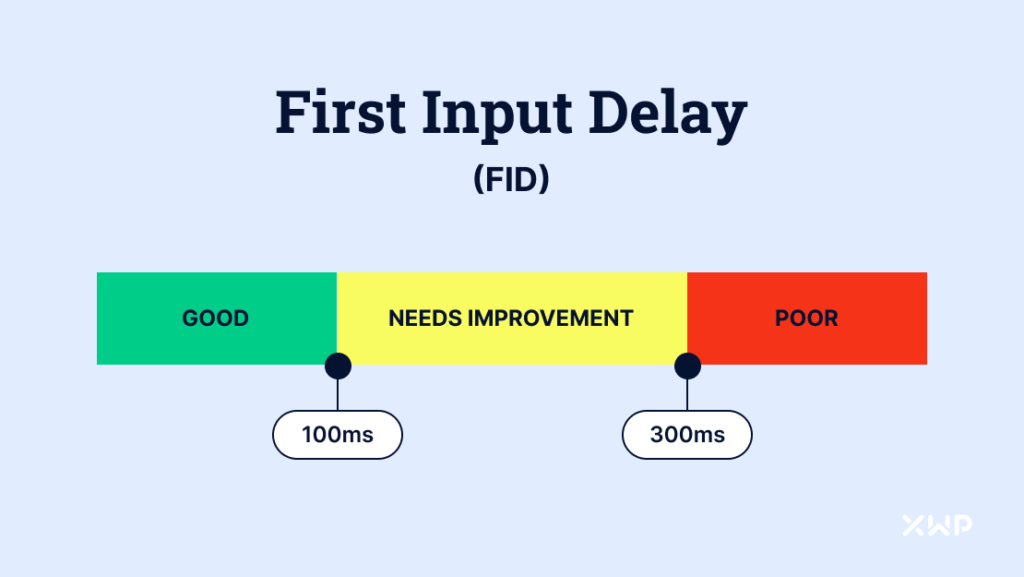
First Input Delay (FID)

FID đo thời gian mà người dùng phải chờ để tương tác với trang web sau khi nhấp vào liên kết hoặc bất kỳ phương tiện truyền thông nào khác trên trang web của bạn. Độ trễ đầu vào đầu tiên có thể ảnh hưởng đến trải nghiệm người dùng và thường được đo bằng mili giây.
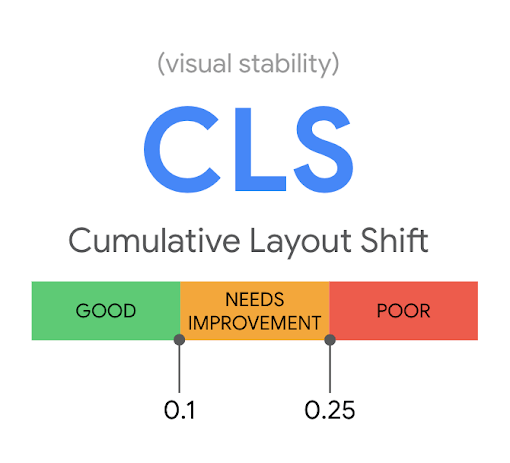
Cumulative Layout Shift (CLS)

CLS đo sự di chuyển của các yếu tố trên trang web của bạn trong quá trình tải. Nếu các yếu tố di chuyển quá nhanh hoặc không được cố định đúng cách, trang web của bạn có thể trông rất khó chịu cho người dùng. CLS được đo bằng số lượng và khoảng cách di chuyển của yếu tố trên trang web.
Tối ưu trải nghiệm trang để xếp hạng cao trong Google
Như đã đề cập ở trên, Core Web Vitals là những chỉ số tốt để đo lường trải nghiệm người dùng trên trang web của bạn. Theo Google, các trang web có các chỉ số này tốt sẽ được xếp hạng cao hơn trong kết quả tìm kiếm.
Để tối ưu hóa trải nghiệm trang của bạn, hãy làm theo một số lời khuyên sau đây:
- Sử dụng các công cụ để đo lường Core Web Vitals
- Tối ưu hóa thời gian tải trang web của bạn
- Giảm thiểu sự chuyển động của các yếu tố trên trang web
- Tối ưu hóa cho tất cả các thiết bị
- Cập nhật phiên bản mới nhất của CMS và các plugin
Sử dụng các công cụ để đo lường Core Web Vitals
Google Chrome cung cấp công cụ Lighthouse và PageSpeed Insights để đo lường Core Web Vitals trên trang web của bạn. Điều này giúp bạn hiểu rõ hơn về những chỉ số mà Google đang chú ý và giúp bạn biết được những điểm nào trong trang web của bạn cần được tối ưu hóa.
Tối ưu hóa thời gian tải trang web của bạn
Một trong những yếu tố quan trọng của Core Web Vitals là thời gian tải trang web. Nếu trang web của bạn tải quá lâu, người dùng sẽ không muốn đợi và có thể thoát khỏi trang web của bạn. Để tối ưu hóa thời gian tải trang web của bạn, bạn có thể:
- Sử dụng các công cụ nén ảnh để giảm kích thước tệp ảnh
- Sử dụng CDN (Content Delivery Network)
- Giảm thiểu số lượng file và script cần tải về
Giảm thiểu sự chuyển động của các yếu tố trên trang web
CLS là yếu tố đo lường sự di chuyển của các yếu tố trên trang web của bạn. Điều này có thể xảy ra khi trang web của bạn tải về các ảnh hoặc quảng cáo động. Để giảm thiểu CLS, bạn có thể:
- Sử dụng các ảnh tĩnh thay vì ảnh động
- Sử dụng các kích thước và tọa độ cố định cho các yếu tố
Tối ưu hóa cho tất cả các thiết bị
Trang web của bạn cần phải được tối ưu hóa để hiển thị tốt trên tất cả các thiết bị. Điều này đảm bảo rằng người dùng có trải nghiệm tốt nhất khi truy cập vào trang web của bạn từ điện thoại di động hoặc máy tính bảng.
Cập nhật phiên bản mới nhất của CMS và các plugin
Cập nhật phiên bản mới nhất của CMS và các plugin giúp tăng tốc độ trang web của bạn và giảm thiểu các lỗi không mong muốn. Nó cũng giúp đảm bảo tính bảo mật của trang web của bạn.
Các ví dụ về Core Web Vitals
Dưới đây là một số ví dụ về các trang web có các chỉ số Core Web Vitals tốt:
- https://www.nytimes.com/
- https://www.bbc.com/
- https://www.cnn.com/
Những trang web này có thứ hạng cao trên Google và đều có các chỉ số Core Web Vitals tốt.
So sánh với các yếu tố khác trong SEO
Ngoài Core Web Vitals, còn có nhiều yếu tố khác trong SEO như từ khoá, liên kết và nội dung. Tuy nhiên, Core Web Vitals là một yếu tố quan trọng trong SEO bởi vì Google muốn đảm bảo rằng người dùng có được trải nghiệm tốt nhất khi sử dụng trang web.
Những câu hỏi thường gặp
Core Web Vitals là gì?
Core Web Vitals là một tập hợp các yếu tố đo lường trải nghiệm người dùng trên trang web và được Google sử dụng để xếp hạng trang web trong các kết quả tìm kiếm của mình.
LCP và FID là gì?
LCP đo thời gian mà trang web của bạn mất để tải hoàn toàn phần tử lớn nhất trong khung xem, và FID đo thời gian mà người dùng phải chờ để tương tác với trang web sau khi nhấp vào liên kết hoặc bất kỳ phương tiện truyền thông nào khác trên trang web của bạn.
Làm thế nào để tối ưu hóa Core Web Vitals?
Để tối ưu hóa Core Web Vitals, bạn có thể sử dụng các công cụ để đo lường chỉ số này, tối ưu hóa thời gian tải trang web, giảm thiểu sự chuyển động của các yếu tố trên trang web, tối ưu hóa cho tất cả các thiết bị và cập nhật phiên bản mới nhất của CMS và các plugin.
Tại sao Core Web Vitals quan trọng trong SEO?
Core Web Vitals là quan trọng trong SEO bởi vì Google muốn đảm bảo rằng người dùng có được trải nghiệm tốt nhất khi sử dụng trang web, và các trang web có các chỉ số Core Web Vitals tốt sẽ được xếp hạng cao hơn trong kết quả tìm kiếm.
Làm thế nào để đo Core Web Vitals trên trang web của mình?
Bạn có thể sử dụng các công cụ như Lighthouse và PageSpeed Insights của Google để đo Core Web Vitals trên trang web của mình.
Có bao nhiêu chỉ số trong Core Web Vitals?
Core Web Vitals bao gồm 3 chỉ số: LCP, FID và CLS.
Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về Core Web Vitals – một tập hợp các yếu tố đo lường trải nghiệm người dùng trên trang web. Chúng ta đã biết rằng Core Web Vitals là quan trọng trong SEO và những trang web có các chỉ số này tốt sẽ được xếp hạng cao hơn trên Google. Cuối cùng, chúng ta đã đi qua một số lời khuyên để tối ưu hóa trải nghiệm trang của bạn và đạt được một thứ hạng cao trên Google.

